Automattic افزونه ای را پیش از انتشار منتشر کرده است که برای مقابله با کار سخت در دستیابی به امتیازات بهتر Core Web Vital طراحی شده است. این افزونه در حال حاضر در مرحله آزمایش است و قرار نیست در سایت های تولید مستقیم استفاده شود.
افزونه Jetpack Boost در مخزن رسمی افزونه WordPress.org در حال حاضر در نسخه 0.9.19 موجود است. ممکن است در هفته آینده یا همین حدود در نسخه کامل نسخه 1.0 در دسترس باشد.
Jetpack Boost رایگان خواهد بود ، از جمله ویژگی های جدیدی که ممکن است در آینده اضافه شوند. همچنین ممکن است ویژگی های حق بیمه اضافی وجود داشته باشد که عملکردهای خاصی را خودکار می کند اما هدف این افزونه مفید بودن است ، صرف نظر از نسخه رایگان یا نسخه برتر.
تبلیغات
ادامه مطلب را در زیر بخوانید
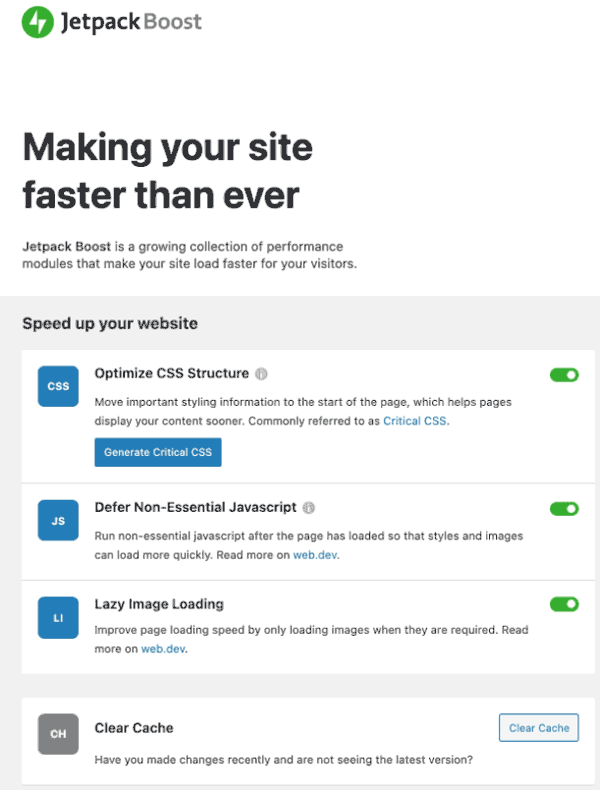
افزایش جت پک
طبق گفته Automattic ، این افزونه برای یک سایت تولید زنده در نظر گرفته نشده است. در حال حاضر به عنوان یک نرم افزار پیش از انتشار برای اهداف آزمایش در یک سایت آزمایشی برای بارگیری موجود است. این یک نرم افزار مرحله آلفا برای اهداف آزمایش است.
هدف Jetpack Boost ارائه یک راه حل آسان برای تقویت وب سایت های وردپرس در اندازه گیری تجربه کاربر مربوط به سرعت و هسته های اصلی وب است.
برخی از افزونه های وردپرس که برای بهبود معیارهای سرعت طراحی شده اند ، برای استفاده در تمام پتانسیل خود به برخی دانش فنی نیاز دارند.
با این وجود Jetpack Boost یک راه حل آسان با یک کلیک برای سرعت بخشیدن به سایت است. در حالی که نسخه فعلی آلفا سه حوزه را تسریع می کند ، ممکن است Boost به ویژگی های بیشتری گسترش یابد ، به ویژه با دریافت بازخورد بیشتر توسط توسعه دهندگان.
تبلیغات
ادامه مطلب را در زیر بخوانید
عکس صفحه داشبورد تقویت Jetpack

ویژگی های افزونه Jetpack Boost
پلاگین جدید بهینه سازی سرعت وب سایت Jetpack دارای سه ویژگی اصلی است که ممکن است رشد کرده و شامل ویژگی های بیشتری شود.
- CSS انتقادی محلی
- جاوا اسکریپت غیر ضروری را به تعویق بیندازید
- تصویر تنبل در حال بارگیری است
1. CSS انتقادی محلی
CSS (Cascading Style Sheets) کدی (دستورالعمل) است که به مرورگر می گوید چگونه یک صفحه وب را تنظیم کند. CSS میزان گستردگی یک صفحه وب ، رنگهایی که برای قلمها استفاده می شود را مدیریت می کند ، اندازه تصاویر و اساساً هر آنچه که با نحوه ظاهری یک صفحه وب ارتباط دارد را تعیین می کند.
CSS همچنین یک منبع مسدود کننده رندر است. این بدان معنی است که تا زمانی که CSS به طور کامل بارگیری نشده و در دسترس مرورگر قرار نگیرد ، نمی توان یک صفحه وب را نمایش داد (توسط مرورگر ارائه می شود).
CSS مهم یک تکنیک برای ایجاد درک از یک صفحه بارگیری سریع با استخراج CSS است که برای نمایش محتوای بالاتر از حد (آنچه که کاربران ابتدا بدون پیمایش می بینند) و خط کشیدن آن (که به معنای قرار دادن CSS در کد صفحه وب است) بسیار مهم است. در مقابل در یک پرونده جداگانه).
ماژول Local Critical CSS همچنین از ویژگی ناهمزمان استفاده می کند تا فایل CSS خود جلوی ارائه صفحه وب توسط مرورگر را نگیرد.
از بین بردن منابع مسدود کردن ارائه ، به معیارهای مختلفی برای تجربه صفحه Google به یک صفحه وب کمک می کند تا امتیاز بهتری کسب کند.
تبلیغات
ادامه مطلب را در زیر بخوانید
حذف منابع انسداد رندر یک روش مهم برای بهبود تجربه کاربر و دستیابی به امتیازات بهتر Core Web Vital است.
2. جاوا اسکریپت غیر ضروری را به تعویق بیندازید
Defer ، در این مثال ، اشاره به ویژگی JavaScript است.
در HTML ، یک عنصر مانند یک عنصر اساسی در یک صفحه وب است ، مانند عنصر جاوا اسکریپت ، عنصر پاراگراف (نشانگر یک پاراگراف از متن) یا عنصر پیوند.
ویژگی چیزی است که یک عنصر HTML را اصلاح می کند. به عنوان مثال ، با عنصر Link (بخش اصلی یک صفحه وب) ویژگی Link “nofollow” با پیغام به موتورهای جستجوگر پیوند را دنبال نمی کند ، رفتار پیوند را تغییر می دهد.
برای عنصر JavaScript ، یک عنصر تأخیر وجود دارد. عنصر defer به مرورگر می گوید که هنگام بارگیری همزمان JavaScript ، به ساختن صفحه وب ادامه دهد اما تا زمانی که صفحه وب بارگیری نشده و در غیر این صورت ارائه نشده است ، JavaScript را اجرا و اجرا نکند.
تبلیغات
ادامه مطلب را در زیر بخوانید
ویژگی defer برای جاوا اسکریپت که مربوط به عناصر صفحه وب است که حیاتی نیستند ، مفید است ، مانند ویدیویی که در صفحه وب پایین تر است (پایین برابر).
Jetpack Boost JavaScript غیر انتقادی را به تعویق می اندازد.
صفحه وب پلاگین افزونه Jetpack Boost اینگونه توصیف می کند:
“Javascript غیرضروری را به تعویق بیندازید ، بعضی از کارها را به بعد از بارگیری صفحه منتقل می کند ، تا اطلاعات مهم بصری زودتر دیده شود.”
3. بارگذاری تصویر تنبل
بارگذاری تنبل بدون نیاز به بارگیری تک تک تصاویر در صفحه وب ، امکان بارگیری یک صفحه وب را فراهم می کند. کاری که انجام می دهد بارگیری تصاویری است که در نمای صفحه مرورگر قرار دارند ، جایی که بازدید کننده سایت می تواند آن را مشاهده کند.
راحتی در استفاده
Jetpack Boost برای استفاده بسیار آسان طراحی شده است. تمام کارهایی که باید انجام شود نصب پلاگین و روشن کردن ماژول های مورد نیاز است.
تبلیغات
ادامه مطلب را در زیر بخوانید
هشدار: همانطور که قبلاً ذکر شد ، این یک نسخه آلفای افزونه است ، یک پیش نمایش قبل از انتشار که برای اهداف آزمایش در وب سایتی است که در وب زنده نیست.
ناشران با JavaScript بسیار سفارشی ممکن است مجبور شوند بررسی کنند که آیا ماژول Defer JavaScript JavaScript آنها را نمی شکند.
گفته شد ، Jetpack Boost به زودی نسخه 1.0 را در عرض چند هفته یا زودتر منتشر می کند.
ممکن است در آینده قابلیت های بیشتری به افزونه اضافه شود. تاکنون ، به نظر می رسد Jetpack Boost یک افزونه امیدوار کننده برای بهینه سازی یک وب سایت برای سرعت است.
در حال حاضر در نسخه آزمایشی پیش از انتشار است اما نسخه کامل سایتهای زنده به زودی ارائه می شود.
استناد
صفحه افزونه WordPress.org برای Jetpack Boost By Automattic، XWP
